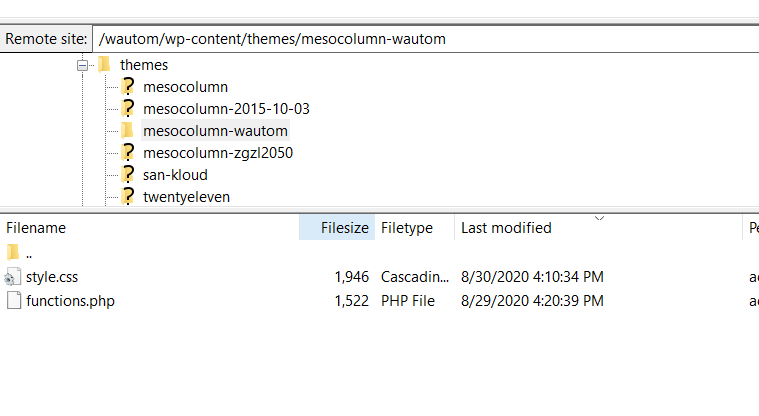
child theme’s style.css not working

It does not overwrite the parent style.css. WHY?
https://www.wautom.com/wp-content/themes/mesocolumn/style.css?ver=5.5
OK, after half hour, remembered before I had same problem, caused by browser cache.
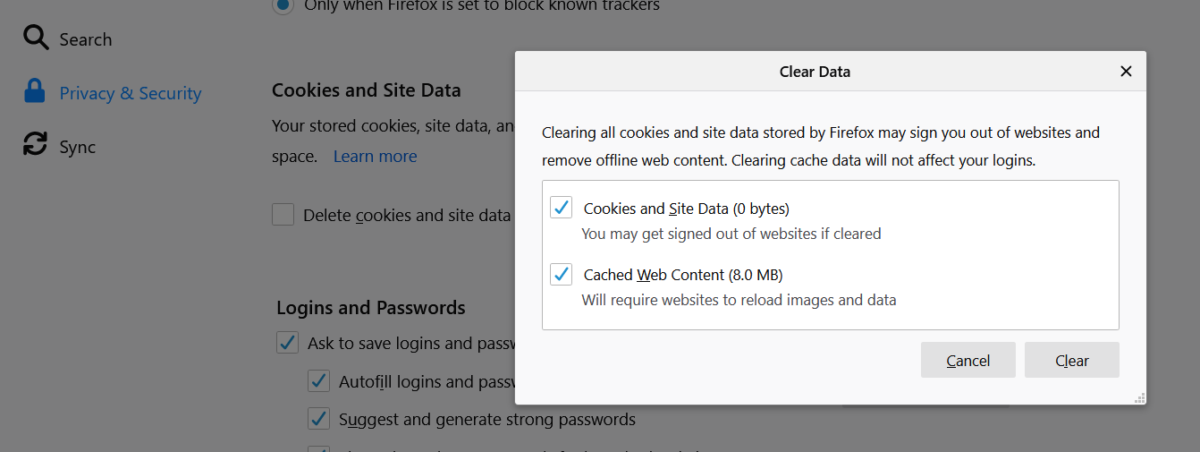
So in Firefox, clear the cache: then it works

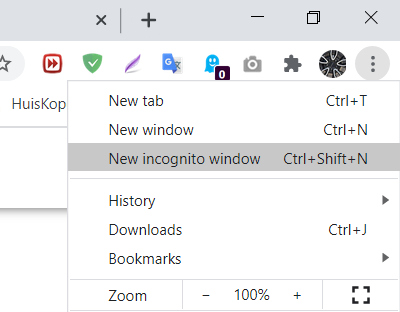
Chrome Browser: switch to Incognito mode

- In Incognito mode, then no previous old cache is used, so you will get the newly changed style.css
- But during the Incognito session, there will be cache again
- So you need to switch ON / OFF Incognito, so use a new Incognito window to get the new style.css used
Important!!!!!!!!!!!!
- Just use Chrome to do the element inspection
- But use the Incognito mode to do the Element Inspection, then you see the effect of your style.css changes
Chrome: Ctrl +F5 ==> reload style.css too
Leave a Reply