wautom.com child theme
OK, it works:
child theme name:
/WordPress/wp-content/themes/mesocolumn-wautom
[1] functions.php
comments .” wpc
where wpc.comment_post_id = wp_posts.id AND wpc.comment_approved = 1
) as mcomment_date”;
//$pieces[‘orderby’] = “mcomment_date desc”;
$pieces[‘orderby’] = “CASE WHEN wp_posts.comment_count = 0 then wp_posts.post_date ELSE mcomment_date END DESC”;
return $pieces;
}
add_filter( ‘posts_clauses’, ‘intercept_query_clauses’, 20, 1 );
///////////////////////////////////////////////////////
///////////////////////////////////////////////////////
// Make youtube display bigger
add_filter( ’embed_defaults’, ‘bigger_embed_size’ );
function bigger_embed_size()
{
return array( ‘width’ => 800, ‘height’ => 430 );
}
///////////////////////////////////////////////////////
[2] style.css
/*
Theme Name: MesoColumn Wautom
Theme URI: http://www.dezzain.com/wordpress-themes/mesocolumn/
Description: Mesocolumn Child Theme created by me
Version: 1.0.0
Author: Hong
Author URI: http://www.dezzain.com
Template: mesocolumn
License: GNU General Public License
License URI: http://www.opensource.org/licenses/gpl-license.php
Tags: buddypress,white,two-columns,three-columns,right-sidebar,responsive-layout,flexible-header,editor-style,custom-colors,custom-menu,custom-header,custom-background,featured-images,full-width-template,theme-options,threaded-comments,microformats,rtl-language-support,translation-ready
The CSS, XHTML and design is released under GNU General Public License:
http://www.opensource.org/licenses/gpl-license.php
see changelog.txt for version update info
*/
#searchform input[type=’text’],.search-form .search-field {background-color: #f7f7f7; padding: 0.5em 0.75em; border: 1px solid #ddd; color: #666; width: 73%;}

2019.12.07
Modify the style.css
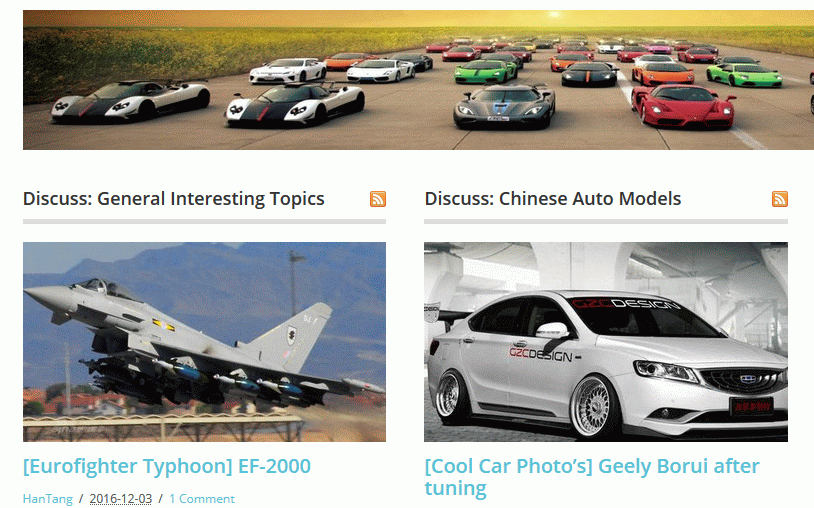
The problem is: the images in main are not centered vertically correct.
It is now this bad way:
But the original image is this:

I want to change the style.css to make this display of image in centered way
NOTE:
you can use the UC Browser Inspect Element to check which css style is applied on those images.
Conclusion:
2019.12.07:
OK, the solution is:
style.css
/WordPress/wp-content/themes/mesocolumn-wautom/style.css
img.alignleft, img.alignright, img.aligncenter {
margin-bottom: 1.625em;
border-radius: 5px;
max-height: 200px;
}
This is important:
max-height: 200px;
NOTE:
The new style.css works fine in Firefox Developer Edition, but not on UC Browser.
OK, UC Browser works too after clearing image cache
==>